|
100
|
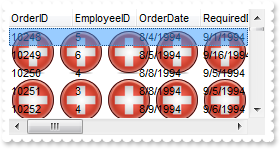
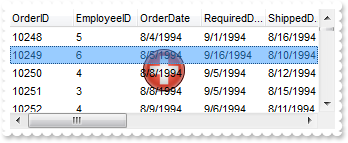
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.SelBackMode = 1
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
99
|
It seems that the control uses the TAB key, is there any way to avoid that
OleObject oList
oList = ole_1.Object
oList.UseTabKey = false
|
|
98
|
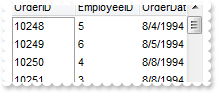
How do I assign a database to your control, using ADO, ADOR or ADODB objects

OleObject oList,rs
oList = ole_1.Object
oList.ColumnAutoResize = false
oList.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
|
|
97
|
How do I change the visual appearance effect for the selected item, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.SelBackColor = 16777216 /*0x1000000*/
oList.SelForeColor = RGB(0,0,0)
oList.ShowFocusRect = false
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
|
|
96
|
How do I change the colors for the selected item

OleObject oList
oList = ole_1.Object
oList.SelBackColor = RGB(0,0,0)
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
|
|
95
|
How do I get ride of the rectangle arround focused item

OleObject oList
oList = ole_1.Object
oList.ShowFocusRect = false
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
|
|
94
|
How can I change the control's font

OleObject oList
oList = ole_1.Object
oList.Font.Name = "Tahoma"
oList.Columns.Add("Column")
|
|
93
|
I can't scroll to the end of the data. What can I do

OleObject oList,var_Items,var_Items1,var_Items2,var_Items3
oList = ole_1.Object
oList.ScrollBySingleLine = true
oList.DrawGridLines = -1
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.ItemHeight(var_Items.Add(0),13)
oList.PutItems(oList.GetItems(0))
var_Items1 = oList.Items
var_Items1.ItemHeight(var_Items1.Add(1),26)
oList.PutItems(oList.GetItems(0))
var_Items2 = oList.Items
var_Items2.ItemHeight(var_Items2.Add(2),36)
oList.PutItems(oList.GetItems(0))
var_Items3 = oList.Items
var_Items3.ItemHeight(var_Items3.Add(3),48)
oList.PutItems(oList.GetItems(0))
|
|
92
|
Is there any option to select an item using the right button of the mouse (rclick)

OleObject oList
oList = ole_1.Object
oList.RClickSelect = true
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
91
|
How do I edit a cell

/*begin event AfterCellEdit(long ItemIndex, long ColIndex, string NewCaption) - Occurs after data in the current cell is edited.*/
/*
oList = ole_1.Object
oList.Items.Caption(ItemIndex,ColIndex,NewCaption)
*/
/*end event AfterCellEdit*/
/*begin event CancelCellEdit(long ItemIndex, long ColIndex, any Reserved) - Occurs if the edit operation is canceled.*/
/*
oList = ole_1.Object
oList.Items.Caption(ItemIndex,ColIndex,Reserved)
*/
/*end event CancelCellEdit*/
OleObject oList
oList = ole_1.Object
oList.AllowEdit = true
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
90
|
I have FullRowSelect property on False, how do I select a column

OleObject oList
oList = ole_1.Object
oList.SelectColumnIndex = 1
oList.FullRowSelect = false
|
|
89
|
How can I scroll columns one by one, not pixel by pixel
OleObject oList
oList = ole_1.Object
oList.ContinueColumnScroll = false
oList.ColumnAutoResize = false
oList.Columns.Add("1").Width = 128
oList.Columns.Add("2").Width = 128
oList.Columns.Add("3").Width = 128
oList.Columns.Add("4").Width = 128
oList.Columns.Add("5").Width = 128
|
|
88
|
How can I enable multiple items selection

OleObject oList
oList = ole_1.Object
oList.SingleSel = false
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
|
|
87
|
How can I programmatically change the column where incremental searching is performed

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
var_Items = oList.Items
var_Items.Caption(var_Items.Add("Item 1"),1,"SubItem 1")
oList.SearchColumnIndex = 1
|
|
86
|
How do I disable the full-row selection in the control

OleObject oList,var_Columns,var_Items
oList = ole_1.Object
oList.FullRowSelect = false
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Item(0).Position = 1
var_Items = oList.Items
var_Items.Add("One")
var_Items.Add("Two")
var_Items.Add("Three")
|
|
85
|
Is there any option to specify the height of the items, before adding them

OleObject oList
oList = ole_1.Object
oList.DefaultItemHeight = 32
oList.Columns.Add("Column")
oList.Items.Add("One")
oList.Items.Add("Two")
|
|
84
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

OleObject oList,var_Items
oList = ole_1.Object
oList.CountLockedColumns = 1
oList.BackColorLock = RGB(240,240,240)
oList.ColumnAutoResize = false
oList.Columns.Add("Locked").Width = 128
oList.Columns.Add("Un-Locked 1").Width = 128
oList.Columns.Add("Un-Locked 2").Width = 128
oList.Columns.Add("Un-Locked 3").Width = 128
var_Items = oList.Items
var_Items.Caption(var_Items.Add("locked"),1,"unlocked")
|
|
83
|
How do I change the control's background / foreground color on the locked area

OleObject oList,var_Items
oList = ole_1.Object
oList.CountLockedColumns = 1
oList.ForeColorLock = RGB(240,240,240)
oList.BackColorLock = RGB(128,128,128)
oList.ColumnAutoResize = false
oList.Columns.Add("Locked").Width = 128
oList.Columns.Add("Un-Locked 1").Width = 128
oList.Columns.Add("Un-Locked 2").Width = 128
oList.Columns.Add("Un-Locked 3").Width = 128
var_Items = oList.Items
var_Items.Caption(var_Items.Add("locked"),1,"unlocked")
|
|
82
|
How do I change the control's foreground color

OleObject oList
oList = ole_1.Object
oList.ForeColor = RGB(120,120,120)
oList.Columns.Add("Column")
oList.Items.Add("item")
|
|
81
|
How do I change the control's background color

OleObject oList
oList = ole_1.Object
oList.BackColor = RGB(200,200,200)
|
|
80
|
How do I use my own icons for my radio buttons

OleObject oList,var_Items
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.RadioImage(false,1)
oList.RadioImage(true,2)
oList.Columns.Add("Radio").Def(1,true)
var_Items = oList.Items
var_Items.Add("Radio 1")
var_Items.CellState(var_Items.Add("Radio 2"),0,1)
var_Items.Add("Radio 3")
|
|
79
|
How do I use my own icons for checkbox cells

OleObject oList,var_Items
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.CheckImage(0,1)
oList.CheckImage(1,2)
oList.Columns.Add("Check").Def(0,true)
var_Items = oList.Items
var_Items.Add("Check 1")
var_Items.CellState(var_Items.Add("Check 2"),0,1)
|
|
78
|
How do I perform my own sorting when user clicks the column's header

OleObject oList
oList = ole_1.Object
oList.SortOnClick = 1
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
77
|
How do I disable sorting a specified column when clicking its header
OleObject oList
oList = ole_1.Object
oList.Columns.Add("1")
oList.Columns.Add("NoSort").AllowSort = false
|
|
76
|
How do I disable sorting the columns when clicking the control's header
OleObject oList
oList = ole_1.Object
oList.SortOnClick = 0
oList.Columns.Add("1")
oList.Columns.Add("2")
|
|
75
|
How do I put a picture on the center of the control

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 17
|
|
74
|
How do I resize/stretch a picture on the control's background

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 49
|
|
73
|
How do I put a picture on the control's center right bottom side

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 34
|
|
72
|
How do I put a picture on the control's center left bottom side

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 32
|
|
71
|
How do I put a picture on the control's center top side

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 1
|
|
70
|
How do I put a picture on the control's right top corner

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 2
|
|
69
|
How do I put a picture on the control's left top corner

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.PictureDisplay = 0
|
|
68
|
How do I put a picture on the control's background

OleObject oList
oList = ole_1.Object
oList.Picture = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
67
|
How do I sort descending a column, and put the sorting icon in the column's header

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.Columns.Item(0).SortOrder = 2
|
|
66
|
How do I sort ascending a column, and put the sorting icon in the column's header

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 3")
var_Items.Add("Item 1")
var_Items.Add("Item 2")
oList.Columns.Item(0).SortOrder = 1
|
|
65
|
How do I perform my own/custom sort, using my extra numbers

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("desc").SortType = 5
var_Items = oList.Items
var_Items.CellData(var_Items.Add(0),0,2)
var_Items.CellData(var_Items.Add(1),0,1)
var_Items.CellData(var_Items.Add(2),0,0)
var_Items.Sort(0,false)
|
|
64
|
By default, the column gets sorted as strings, so how do I sort a column by time only

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("desc").SortType = 4
var_Items = oList.Items
var_Items.Add("11:00")
var_Items.Add("10:10")
var_Items.Add("12:12")
var_Items.Sort(0,false)
|
|
63
|
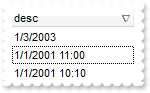
By default, the column gets sorted as strings, so how do I sort a column by date and time

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("desc").SortType = 3
var_Items = oList.Items
var_Items.Add("1/1/2001 11:00")
var_Items.Add("1/1/2001 10:10")
var_Items.Add("1/3/2003")
var_Items.Sort(0,false)
|
|
62
|
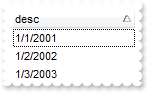
By default, the column gets sorted as strings, so how do I sort a column by dates

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("desc").SortType = 2
var_Items = oList.Items
var_Items.Add("1/1/2001")
var_Items.Add("1/2/2002")
var_Items.Add("1/3/2003")
var_Items.Sort(0,false)
|
|
61
|
How do I sort a column by numbers

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("desc").SortType = 1
var_Items = oList.Items
var_Items.Add(1)
var_Items.Add(5)
var_Items.Add(10)
var_Items.Sort(0,false)
|
|
60
|
How do I hide the control's header bar
OleObject oList
oList = ole_1.Object
oList.HeaderVisible = false
|
|
59
|
How do change the visual appearance for the control's header bar, using EBN

OleObject oList
oList = ole_1.Object
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.BackColorHeader = 16777216 /*0x1000000*/
|
|
58
|
How do I remove the control's border
OleObject oList
oList = ole_1.Object
oList.Appearance = 0
|
|
57
|
How can I get ride/hide of the "Filter For" field

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
|
|
56
|
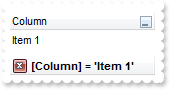
How do I filter for items that match exactly the specified string

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Item 1"
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
oList.Items.Add("Item 3")
oList.ApplyFilter()
|
|
55
|
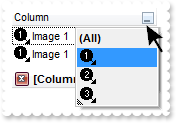
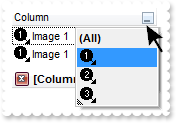
How can I can I programmatically filter for items with a specified icon assigned

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 10
var_Column.Filter = String(1)
var_Items = oList.Items
var_Items.CellImage(var_Items.Add("Image 1"),0,1)
var_Items.CellImage(var_Items.Add("Image 1"),0,1)
var_Items.CellImage(var_Items.Add("Image 2"),0,2)
var_Items.CellImage(var_Items.Add("Image 3"),0,3)
oList.ApplyFilter()
|
|
54
|
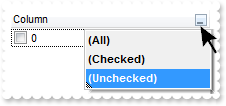
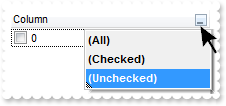
How can I can I programmatically filter the checked items

OleObject oList,var_Column,var_Items
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = String(0)
oList.Items.Add(0)
var_Items = oList.Items
var_Items.CellState(var_Items.Add(1),0,1)
oList.Items.Add(2)
oList.ApplyFilter()
|
|
53
|
How can I can I filter programmatically the items based on some numerichal rules

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 5
var_Column.Filter = "> 0 <= 1"
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
oList.ApplyFilter()
|
|
52
|
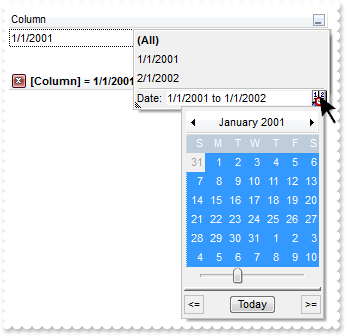
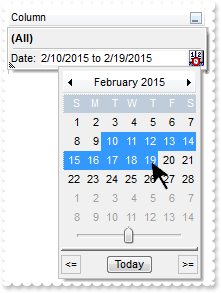
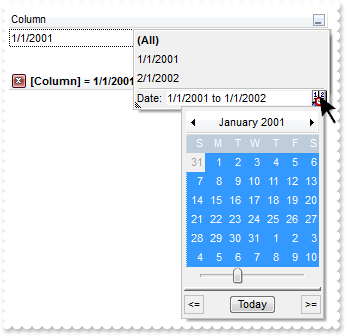
How can I can I filter programmatically the items based on a range/interval of dates

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
var_Column.FilterType = 4
var_Column.Filter = "1/1/2001 to 1/1/2002"
oList.Items.Add("1/1/2001")
oList.Items.Add("2/1/2002")
oList.ApplyFilter()
|
|
51
|
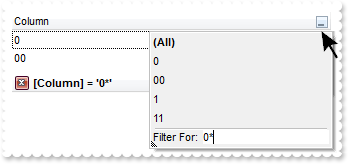
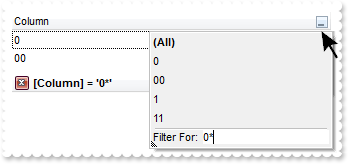
How can I can I filter programmatically given a specified pattern using wild characters like * or

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "0*"
oList.Items.Add(0)
oList.Items.Add("00")
oList.Items.Add(1)
oList.Items.Add("11")
oList.ApplyFilter()
|
|
50
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
49
|
How can I display the column's filter

OleObject oList
oList = ole_1.Object
oList.Columns.Add("").DisplayFilterButton = true
|
|
48
|
How can I show only the vertical scroll bar

OleObject oList
oList = ole_1.Object
oList.ColumnAutoResize = true
oList.ScrollBars = 10
oList.Columns.Add(String(1))
oList.Columns.Add(String(2))
|
|
47
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = String(0)
oList.Description(21,"Check_On")
oList.Description(22,"Check_Off")
oList.ApplyFilter()
|
|
46
|
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
oList.Description(19,"with check on")
oList.Description(20,"with check off")
|
|
45
|
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
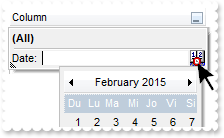
oList.Description(18,"Du Lu Ma Mi Jo Vi Si")
oList.ApplyFilter()
|
|
44
|
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oList.Description(17,"Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre")
oList.ApplyFilter()
|
|
43
|
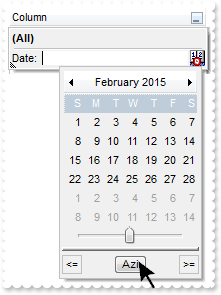
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
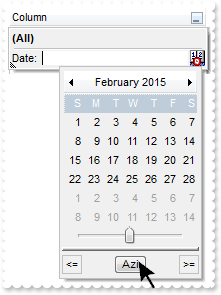
oList.Description(16,"Azi")
oList.ApplyFilter()
|
|
42
|
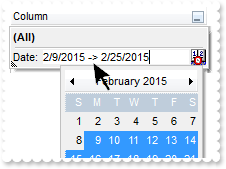
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
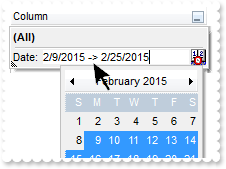
oList.Description(13,"->")
oList.ApplyFilter()
|
|
41
|
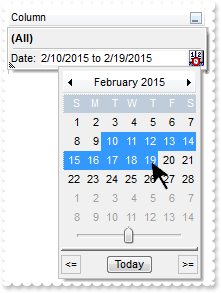
How can I filter the items that are between an interval/range of dates

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oList.ApplyFilter()
|
|
40
|
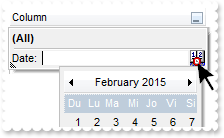
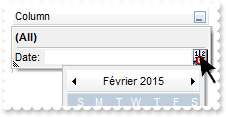
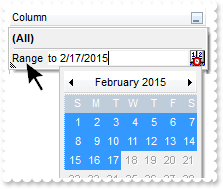
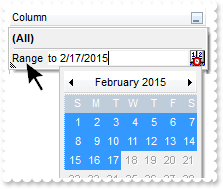
Can I change the "Date:" caption when the column's drop down filter window is shown

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oList.Description(12,"Range")
oList.ApplyFilter()
|
|
39
|
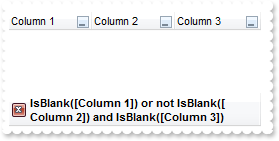
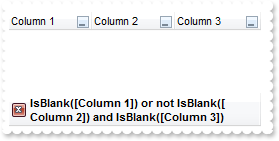
Can I filter for values using OR - NOT , instead AND operator

OleObject oList,var_Column,var_Column1,var_Column2
oList = ole_1.Object
var_Column = oList.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oList.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 1
var_Column2 = oList.Columns.Add("Column 3")
var_Column2.DisplayFilterButton = true
var_Column2.FilterType = 1
oList.FilterCriteria = "%0 or not %1 and %2"
oList.ApplyFilter()
|
|
38
|
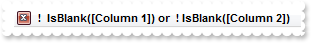
Can I change the NOT string in the filter bar

OleObject oList,var_Column,var_Column1
oList = ole_1.Object
var_Column = oList.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oList.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oList.FilterCriteria = "not %0 or %1"
oList.Description(24," ! ")
oList.Description(10," ! IsBlank")
oList.ApplyFilter()
|
|
37
|
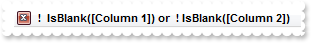
Can I change the OR string in the filter bar

OleObject oList,var_Column,var_Column1
oList = ole_1.Object
var_Column = oList.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oList.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oList.FilterCriteria = "%0 or %1"
oList.Description(23," | ")
oList.ApplyFilter()
|
|
36
|
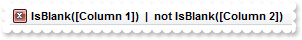
Can I change the AND string in the filter bar

OleObject oList,var_Column,var_Column1
oList = ole_1.Object
var_Column = oList.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oList.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oList.Description(11," & ")
oList.ApplyFilter()
|
|
35
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

OleObject oList,var_Column
oList = ole_1.Object
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oList.Description(9,"Is Empty")
oList.Description(10,"Is Not Empty")
oList.ApplyFilter()
|
|
34
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").DisplayFilterButton = true
oList.Description(4,"")
oList.Description(5,"")
oList.Description(6,"")
oList.Description(7,"")
oList.Description(8,"")
oList.Description(14,"")
oList.Description(15,"")
|
|
33
|
How can I change the "Filter For" caption in the column's drop down filter window

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").DisplayFilterButton = true
oList.Description(3,"new caption")
|
|
32
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").DisplayFilterButton = true
oList.Description(0,"")
oList.Description(1,"")
oList.Description(2,"")
|
|
31
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column").DisplayFilterButton = true
oList.Description(0,"new name for (All)")
|
|
30
|
How can I change the position of the column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2").Position = 0
|
|
29
|
Can I make strikeout the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HeaderStrikeOut = true
|
|
28
|
How can I apply an strikeout font only a portion of the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
|
|
27
|
How can I get underlined only a portion of column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
|
|
26
|
How can I underline the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HeaderUnderline = true
|
|
25
|
How can I apply an italic font only a portion of the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
|
|
24
|
Is there any option to make italic the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HeaderItalic = true
|
|
23
|
How can I bold only a portion of the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
|
|
22
|
Is there any option to bold the column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").HeaderBold = true
|
|
21
|
Is there any option to change the color for the grid lines

OleObject oList
oList = ole_1.Object
oList.Columns.Add("")
oList.DrawGridLines = -1
oList.GridLineColor = RGB(255,0,0)
|
|
20
|
Can I change the font to display the column's header

OleObject oList
oList = ole_1.Object
oList.HeaderHeight = 34
oList.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
|
|
19
|
Can I change the height of the header bar

OleObject oList
oList = ole_1.Object
oList.HeaderHeight = 32
|
|
18
|
Can I display multiple icons to the column's header

OleObject oList
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
|
|
17
|
How can I show the control's grid lines

OleObject oList
oList = ole_1.Object
oList.MarkSearchColumn = false
oList.DrawGridLines = -1
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
|
|
16
|
How can I assign a different background color for the entire column

OleObject oList
oList = ole_1.Object
oList.MarkSearchColumn = false
oList.Columns.Add("Column 1").Def(4,255)
oList.Columns.Add("Column 2")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
|
|
15
|
How can I assign a check box for a cell

OleObject oList,var_Items
oList = ole_1.Object
oList.Columns.Add("Column 1")
var_Items = oList.Items
var_Items.Add(0)
var_Items.CellHasCheckBox(var_Items.Add(1),0,true)
var_Items.Add(2)
|
|
14
|
How can I assign checkboxes for the entire column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("Column 1").Def(0,true)
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
|
|
13
|
How can I show both scrollbars

OleObject oList
oList = ole_1.Object
oList.ScrollBars = 15
|
|
12
|
How can I change the column's width

OleObject oList
oList = ole_1.Object
oList.ColumnAutoResize = false
oList.Columns.Add("Column 1").Width = 64
oList.Columns.Add("Column 2").Width = 128
|
|
11
|
How can I show or hide a column
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Hidden").Visible = false
|
|
10
|
How can I hide the searching column

OleObject oList
oList = ole_1.Object
oList.MarkSearchColumn = false
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.Items.Add()
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
OleObject oList
oList = ole_1.Object
oList.Columns.Add("Unsortable").AllowSort = false
oList.Columns.Add("Sortable")
|
|
8
|
Is there any option to align the header to the left and the data to the right

OleObject oList,var_Column,var_Items
oList = ole_1.Object
oList.Columns.Add("Left").Alignment = 0
var_Column = oList.Columns.Add("Right")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
var_Items = oList.Items
var_Items.Caption(var_Items.Add("left"),1,"right")
|
|
7
|
Can I displays a custom size picture to column's header

OleObject oList
oList = ole_1.Object
oList.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oList.HeaderHeight = 48
oList.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
|
|
6
|
How can I insert an icon to column's header

OleObject oList
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
|
|
5
|
How can I insert an icon to column's header

OleObject oList
oList = ole_1.Object
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("ColumnName").HeaderImage = 1
|
|
4
|
How can I use HTML format in column's header

OleObject oList
oList = ole_1.Object
oList.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
|
|
3
|
How can I change/rename the column's name

OleObject oList
oList = ole_1.Object
oList.Columns.Add("ColumnName").Caption = "NewName"
|
|
2
|
How can I add multiple columns

OleObject oList,var_Columns
oList = ole_1.Object
var_Columns = oList.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
|
|
1
|
How can I add a new column

OleObject oList
oList = ole_1.Object
oList.Columns.Add("ColumnName")
|